You may have heard of Christian Bök. You may have read about him on this very blog if you’ve been hanging out here long enough. Perhaps you were even one of the very select few to witness the seminal talk I gave back in 2016[1]—“ScArt: or, How to Tell When You’ve Finished Fucking”— which climaxed with a glowing description of Bök’s magnum opus, then still in progress. And if you read Echopraxia, you’ll have encountered—without even knowing it— a brief cameo of that work near the end, suggesting that at least in the Blindopraxia timeline, he’d brought his baby to fruition.
Truth to tell, I didn’t know if he was actually going to pull it off for the longest time. I thought he’d given up years ago.
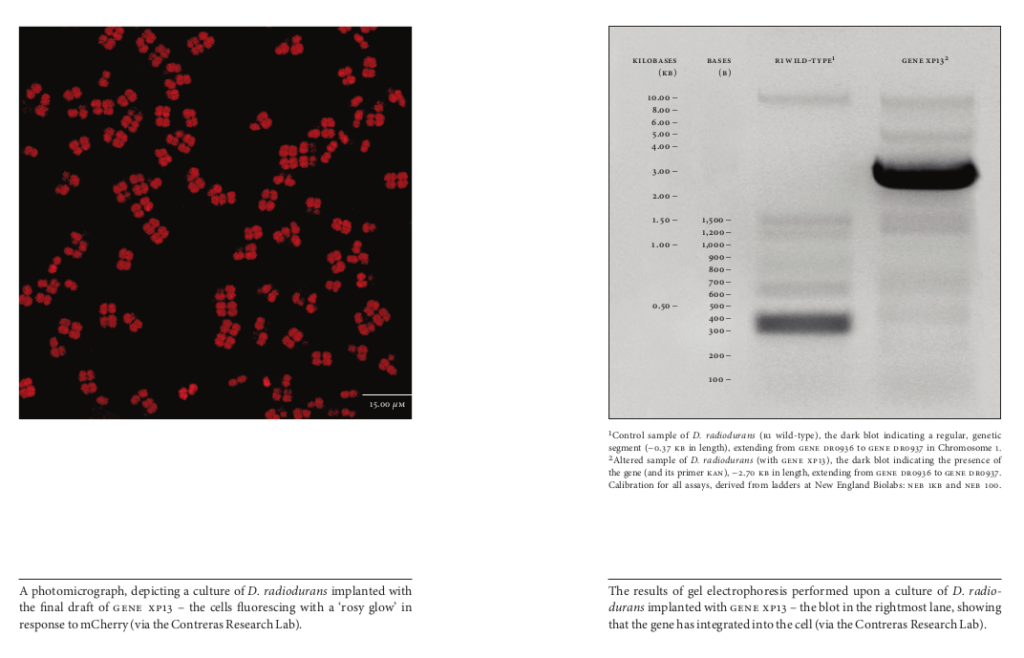
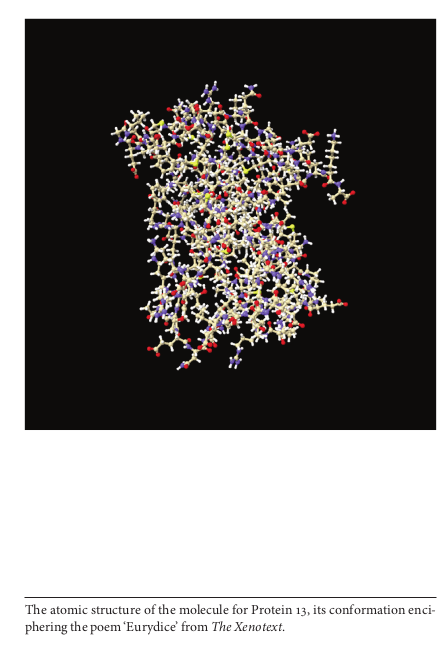
The story so far: back in the early two-thousands Christian Bök, famous for accomplishments lesser poets would never even dream of attempting (he once wrote a book in which each chapter contained only a single vowel) started work on the world’s first biologically-self-replicating poem: the Xenotext Experiment, which aspired to encode a poem into the genetic code of a bacterium. Not just a poem, either: a dialog. The DNA encoding one half of that exchange (“Orpheus” by name) was designed to function both as text and as a functional gene. The protein it coded for functioned as the other half (“Eurydice”), a sort of call-and-response between the gene and its product. The protein was also designed to fluoresce red, which might seem a tad gratuitous until you realize that “Eurydice”’s half of the dialog contains the phrase “the faery is rosy/of glow”.
Phase One involved engineering Orpheus and Eurydice into the benign and ubiquitous E. coli, just to work out the bugs. Ultimately, though, the target microbe was Deinococcus radiodurans: also known as “Conan the Bacterium” on account of being one of the toughest microbial motherfuckers on the planet. To quote Bök himself:
Astronauts fear it. Biologists fear it. It is not human. It lives in isolation. It grows in complete darkness. It derives no energy from the Sun. It feeds on asbestos. It feeds on concrete. It inhabits a gold seam on level 104 of the Mponeng Mine in Johannesburg. It lives in alkaline lakelets full of arsenic. It grows in lagoons of boiling asphalt. It thrives in a deadly miasma of hydrogen sulphide. It breathes iron. It breathes rust. It needs no oxygen to live. It can survive for a decade without water. It can withstand temperatures of 323 k, hot enough to melt rubidium. It can sleep for 100 millennia inside a crystal of salt, buried in Death Valley. It does not die in the hellish infernos at the Städtbibliothek during the firebombing of Dresden. It does not burn when exposed to ultraviolet rays. It does not reproduce via the use of dna. It breeds, unseen, inside canisters of hairspray. It feeds on polyethylene. It feeds on hydrocarbons. It inhabits caustic geysers of steam near the Grand Prismatic Spring in Yellowstone National Park.
I’d love to quote all seven glorious and terrifying pages, but to keep within the bounds of Fair Use I’ll skip ahead to the end:
It is totally inhuman. It does not love you. It does not need you. It does not even know that you exist. It is invincible. It is unkillable. It has lived through five mass extinctions. It is the only known organism to have ever lived on the Moon. It awaits your experiments.
As things turned out, it had to await somewhat longer than expected. The project hinged upon molecular techniques that did not exist when the experiment began. Christian taught himself the relevant skills— genetics, proteomics, coding— and enlisted a team of scientists (not to mention a supercomputer or two) to invent them. His audacity was more than merely inspiring; some might even call it infuriating. As I railed back in 2016:
It was fine when Art came to science in search of inspiration; that’s as it should be. I suppose it was okay— if a little iffy— when Science started going back to Art for solutions to scientific and technical problems. But this crosses a line: with The Xenotext, we have reached the point where Science is being used solely to assist in the creation of new art. Scientists are developing new techniques just to help Christian finish his bloody poem.
Up to now, we’ve generally been in the driver’s seat. Insofar as a relationship even existed, Science was the top, Art the Bottom. But Art has now started driving Science. Science has discovered its inner sub.
As a former scientist myself, I was not quite sure how to feel about that. But however that was, I knew Christian Bök was to blame.
Fortunately, Science got a reprieve. The project hit a bump at E. coli. Eurydice fluoresced but the accompanying words got mangled. When they eventually cleared that hurdle and moved to Phase Two, Deinococcus fought back, shredding the code before it ever had a chance to express. Conan, apparently, does not like people trying to play with its insides. It’s already got its genes set up just the way it likes them. Unkillable.
That, as far as I knew, was where the story ended ten years ago. Christian released The Xenotext: Book One in 2015, documenting his efforts and gift-wrapping them in some gorgeous and evocative bonus content, but the prize remained out of reach. He headed off to Australia to follow other pursuits; then to that oversurveilled and repressive shithole known as the United Kingdom. We fell out of touch. I assumed he’d given up on the whole project.
Oh me of little faith.
Because now it’s 2025, and he fucking did it. The Xenotext is live and glowing in Deinococcus radiodurans: iterating away inside that immortal microbial bad-ass that feeds on stainless steel, that resides inside the core of reactor no. 4 at Chernobyl, that does not die in the explosion that disintegrates the Space Shuttle Columbia during orbital reentry. Christian Bök did not give up. Christian Bök did not fail. Christian Bök is going to outlive civilization, outlive most of the biosphere itself.
The rest of us might think we achieve artistic immortality if our work lasts a century or three. Bök blows his nose at such puny ambitions. His work might get deciphered by Fermi aliens who finally make it to our neighborhood a billion years from now. It could be iterating right up until the sun swallows this planet whole.
It’ll almost certainly be around for Dan Brüks to find iterating in the Oregon desert, mere decades down the road.
The Xenotext: Book Two comes out from Coach House in June 2025. It would be well worth the price just for the the acrobatics and anagrams and sonnets, for the way it remixes science and fiction and the classic canon of dead white Europeans[2]. It contains poetry to entrance people who hate poetry. It juggles space exploration and the Fermi Paradox and the potentially extraterrestrial origins of Bacteriophage φx174. But its rosy flickering heart is that dialog iterating away in Conan even as I type. A reinvention, almost a quarter-century in the making. A fucking monument if you ask me, equal parts revelation and revolution.
If you happen to live in or around Toronto, it’s getting an official launch on May 27 at The Society Clubhouse, 967 College St, from 7-9pm. It’s one of a half-dozen Coach House titles that will be launched that night, and no doubt all six authors are worthy in their own right. Still. You know who I’m going for.
Maybe I’ll see some of you there.